Notice
Recent Posts
Recent Comments
12-12 13:33
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 프로그래머스 조건에 맞는 개발자 찾기
- github
- SQLD
- 백준 1756
- 데이터베이스
- 백준 크리문자열
- 리스트 컴프리헨션
- 백준 2852
- 알고리즘
- 파이썬
- react
- 백준 24499 파이썬
- 백준 11059
- ROWNUM
- join
- 깃허브
- 정규화
- AWS
- SAA-C02
- sql
Archives
- Today
- Total
-
[모각코 4주차] useState로 컴포넌트에서 바뀌는 값 관리하기 본문
반응형
리액트 16.8 이전 버전에서는 함수형 컴포넌트로 상태를 관리할 수 없었다. 하지만 리액트 16.8에서 Hooks 라는 기능이 도입되면서 함수형 컴포넌트에서도 상태를 관리할 수 있게 되었다.
간단하게 카운터 예제로 확인해보자.
Counter.js
import React from 'react';
function Counter() {
return (
<div>
<h1>0</h1>
<button>+1</button>
<button>-1</button>
</div>
);
}
export default Counter;App.js
import React from 'react';
import Counter from './Counter';
function App() {
return (
<Counter />
);
}
export default App;위 코드를 실행하면 이런 화면이 뜬다.

이벤트 설정
Counter.js
import React from 'react';
function Counter() {
const onIncrease = () => {
console.log('+1')
}
const onDecrease = () => {
console.log('-1');
}
return (
<div>
<h1>0</h1>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
);
}
export default Counter;여기서 onIncrease와 onDecrease 는 화살표함수를 사용하여 구현했다.
함수를 만들고 button의 onClick 으로 함수를 연결도 해주었다.
함수를 연결할 때는 다음과 같이 작성하면 안된다.
onClick={onIncrease()}이렇게하면 렌더링되는 시점에서 함수가 호출되어버리기 때문이다. 따라서 이벤트를 설정할 때는 함수 타입의 값을 넣어야 한다.

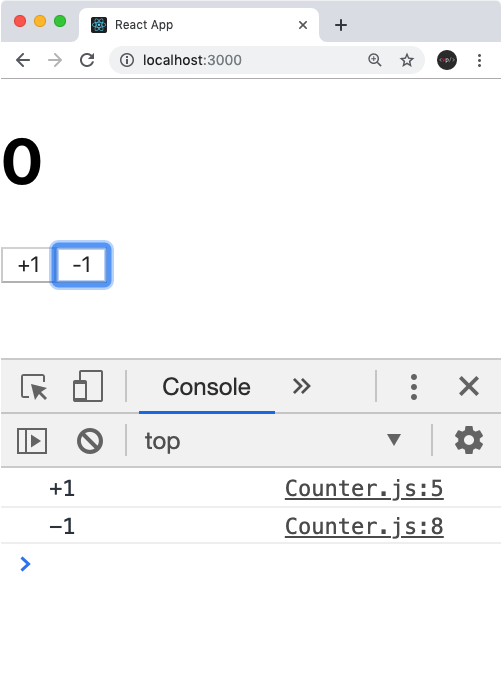
실행하면 누르는 버튼들이 콘솔에 잘 출력이 되는걸 볼 수 있다.
useState로 상태 관리하기
Counter.js
import React, { useState } from 'react';
function Counter() {
const [number, setNumber] = useState(0);
const onIncrease = () => {
setNumber(number + 1);
}
const onDecrease = () => {
setNumber(number - 1);
}
return (
<div>
<h1>{number}</h1>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
);
}
export default Counter;
useState 를 사용할 때는 상태의 기본값을 파라미터로 넣어서 호출한다.
이 함수를 호출하면 배열이 반환되는데, 여기서 첫번째 원소는 현재 상태, 두번째 원소는 Setter 함수이다.
실행하면 다음과 같이 잘 동작하는 것을 볼 수 있다.

반응형
'Team Project' 카테고리의 다른 글
| [모각코 6주차] React에서 useEffect를 사용하여 마운트/언마운트 관리하기 (0) | 2022.11.30 |
|---|---|
| [모각코 5주차] React 배열 렌더링하기 (0) | 2022.11.13 |
| [모각코 3주차] 안드로이드 스튜디오 활용법 익히기 (0) | 2022.10.11 |
| [모각코 2주차] 코틀린 문법 공부 (0) | 2022.10.05 |
| [모각코 1주차] 안드로이드 스튜디오 설치, 코틀린 공부 (0) | 2022.10.01 |
Comments


