Notice
Recent Posts
Recent Comments
01-25 14:44
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- sql
- 백준 1756
- 파이썬
- 백준 2852
- ROWNUM
- 백준 11059
- 백준 24499 파이썬
- react
- join
- 데이터베이스
- SAA-C02
- github
- 프로그래머스 조건에 맞는 개발자 찾기
- 리스트 컴프리헨션
- 백준 크리문자열
- SQLD
- 깃허브
- 알고리즘
- 정규화
- AWS
Archives
- Today
- Total
-
[모각코 3주차] 안드로이드 스튜디오 활용법 익히기 본문
반응형
안드로이드 스튜디오 활용법 익히기
안드로이드스튜디오에서는 앱 UI를 굉장히 직관적으로 디자인할 수 있고, 그렇게 디자인했을 때 코드도 자동으로 작성된다는 큰 장점이 있다.

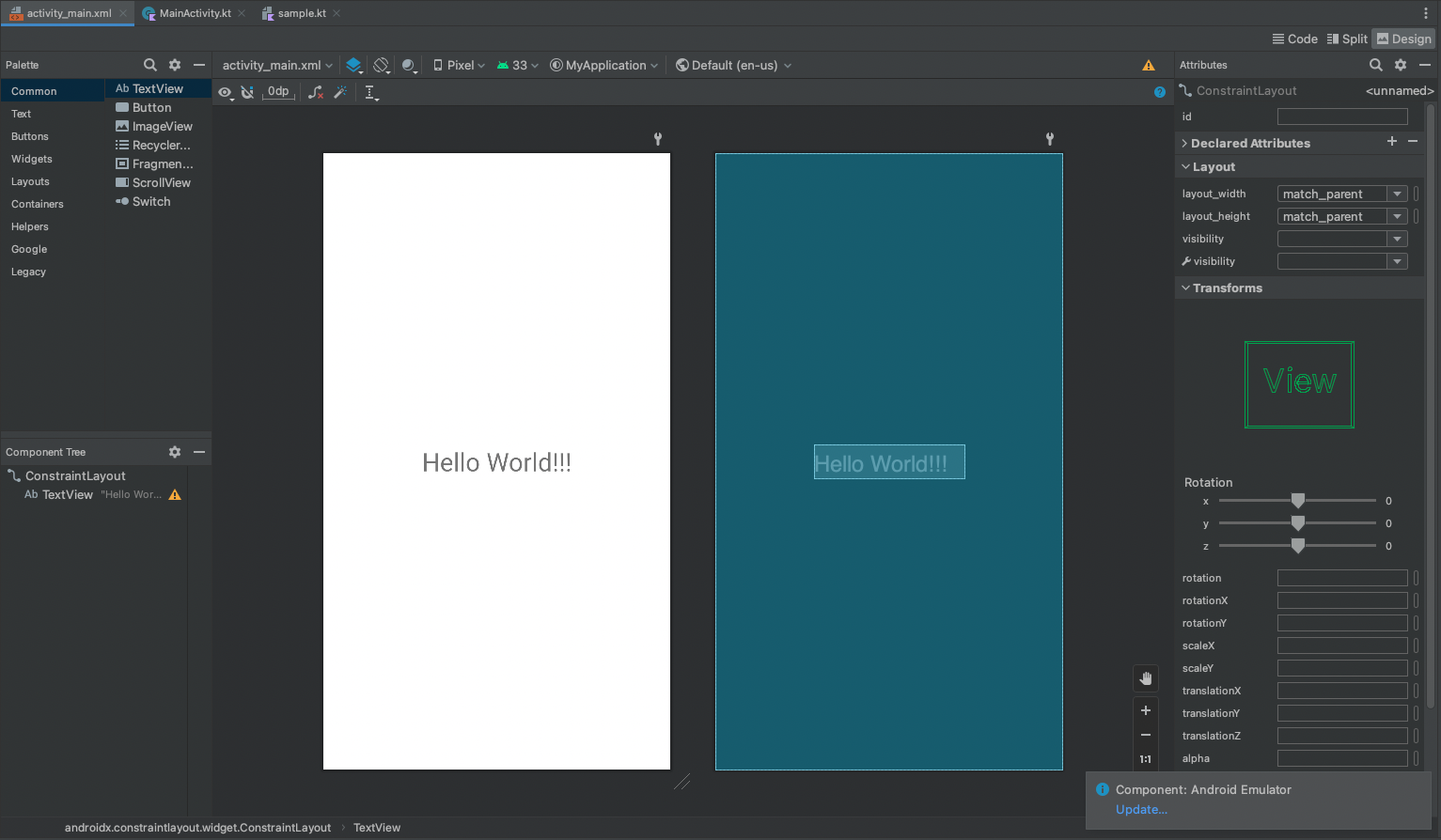
XML 파일을 열면 위와 같은 화면이 나온다.

TextView 를 끌어다 놓으면 텍스트를 작성할 수 있다.
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
tools:layout_editor_absoluteX="176dp"
tools:layout_editor_absoluteY="356dp" />끌어다 놓기만 했는데도 코드에 TextView 가 자동으로 생성된 것을 확인할 수 있다.

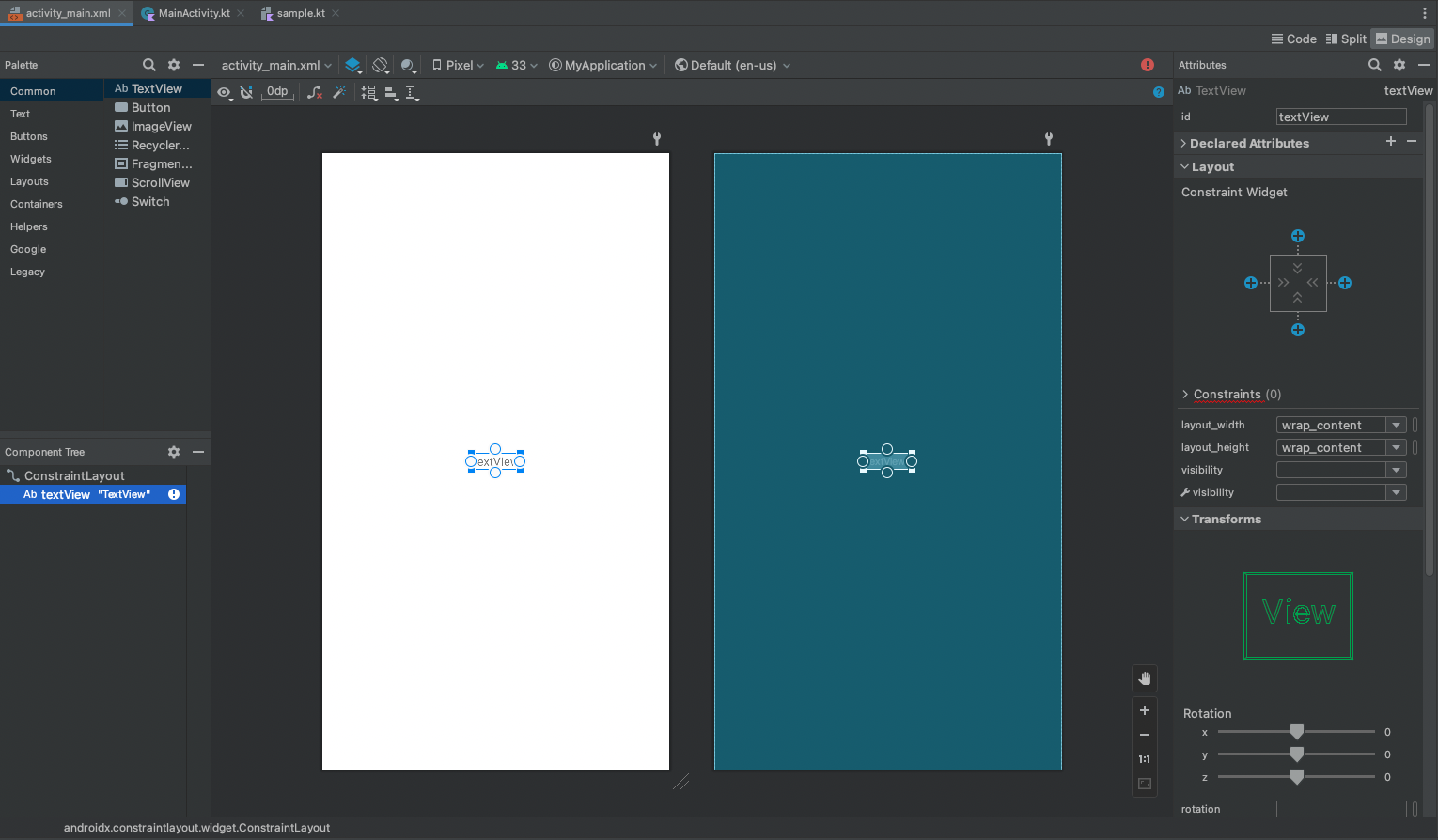
하지만 이 뷰가 not constrained 되어있다고 에러가 나는데, 그것은 이 TextView에 대한 제약을 아직 걸지 않아서 생기는 오류다.


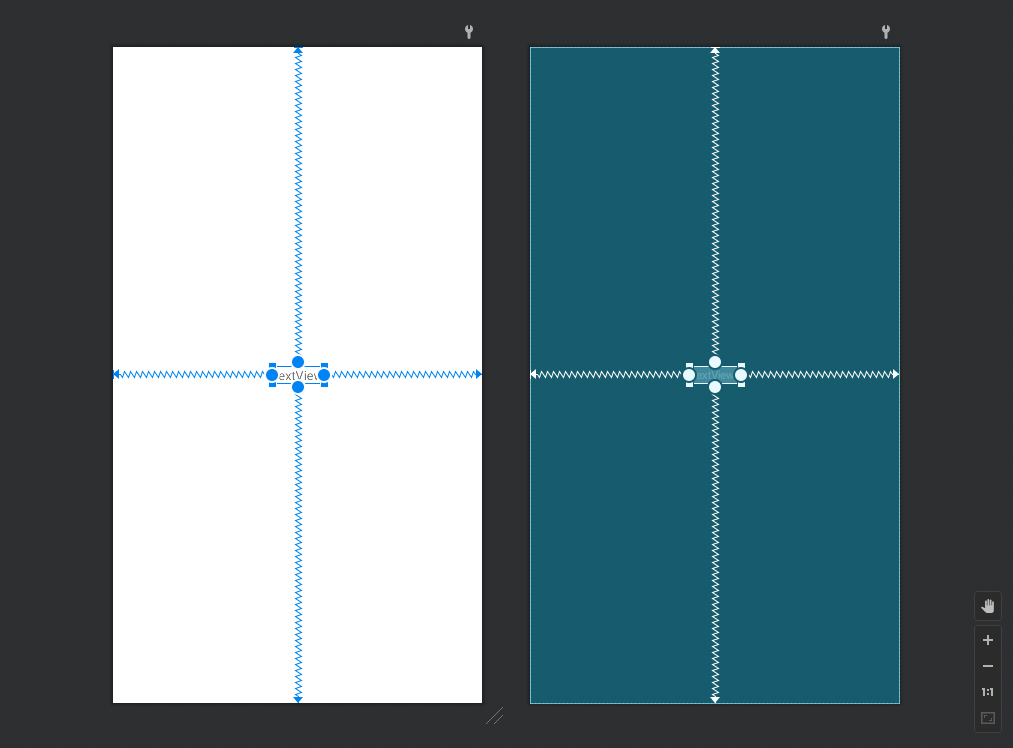
오른쪽에 있는 Constraint Widget 에서 + 버튼을 모두 더블클릭해서 활성화 시켜주면 에러가 사라진다.
이 값은 상하좌우에 주는 margin 값이다.

화면을 보면 아까 만들었던 글자에 체인이 걸린 것 처럼 바꼈다.

화면 오른쪽 속성에서 글자에 대한 속성들을 바꿀 수 있다.

XML 코드에 대한 코틀린 코드는 위와 같다.
앱이 최초로 실행됐을 때 onCreate 함수를 실행하고, setContentView 함수로 xml 화면 뷰를 연결하는 방식이다.
반응형
'Team Project' 카테고리의 다른 글
| [모각코 5주차] React 배열 렌더링하기 (0) | 2022.11.13 |
|---|---|
| [모각코 4주차] useState로 컴포넌트에서 바뀌는 값 관리하기 (0) | 2022.11.09 |
| [모각코 2주차] 코틀린 문법 공부 (0) | 2022.10.05 |
| [모각코 1주차] 안드로이드 스튜디오 설치, 코틀린 공부 (0) | 2022.10.01 |
| [모각코 1주차] 해커톤 계획세우기, 각자 공부하기 (0) | 2022.10.01 |
Comments



