-
[모각코 5주차] React 배열 렌더링하기 본문
다음과 같은 배열이 있다고 가정하자.
const users = [
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com'
},
{
id: 2,
username: 'tester',
email: 'tester@example.com'
},
{
id: 3,
username: 'liz',
email: 'liz@example.com'
}
];이 배열을 컴포넌트로 렌더링해야할 때, 그대로 코드를 작성하는 것은 비효율적이다.
또한 배열이 고정적이라면 상관이 없겠지만 배열의 인덱스를 하나하나 조회해가면서 렌더링하는 방법은 동적인 배열을 렌더링하지 못한다.
동적인 배열을 렌더링할 때는 자바스크립트 배열의 내장함수인 map() 함수를 사용한다.map() 함수는 배열 안에 있는 각 원소를 변환하여 새로운 배열을 만들어준다.
UserList.js
import React from 'react';
function User({ user }) {
return (
<div>
<b>{user.username}</b> <span>({user.email})</span>
</div>
);
}
function UserList() {
const users = [
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com'
},
{
id: 2,
username: 'tester',
email: 'tester@example.com'
},
{
id: 3,
username: 'liz',
email: 'liz@example.com'
}
];
return (
<div>
{users.map(user => (
<User user={user} />
))}
</div>
);
}
export default UserList;
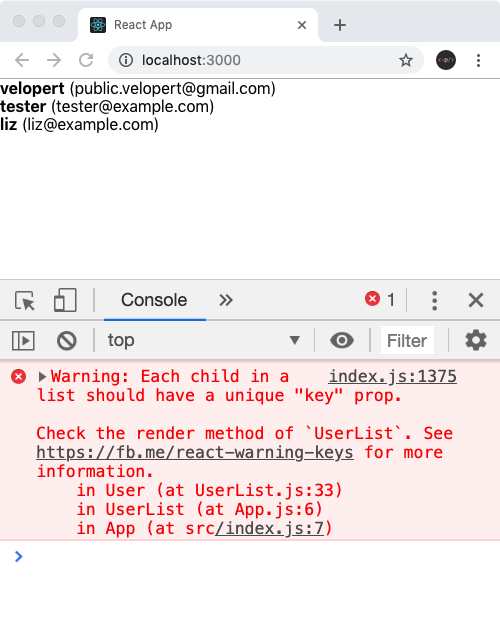
이렇게 하면 배열의 모든 원소가 렌더링되지만 콘솔을 열면 다음과 같은 에러가 뜬다.

이것은 key를 설정하지 않아서 뜨는 에러다.
리액트에서 배열을 렌더링 할 때는 key라는 props를 설정해야 한다. key 값은 각 원소들마다 가지고 있는 고유 값으로 설정을 해야한다.
지금의 경우에는 id가 고유값이다.
UserList.js
import React from 'react';
function User({ user }) {
return (
<div>
<b>{user.username}</b> <span>({user.email})</span>
</div>
);
}
function UserList() {
const users = [
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com'
},
{
id: 2,
username: 'tester',
email: 'tester@example.com'
},
{
id: 3,
username: 'liz',
email: 'liz@example.com'
}
];
return (
<div>
{users.map(user => (
<User user={user} key={user.id} />
))}
</div>
);
}
export default UserList;
key의 존재 유무에 따라 업데이트 방식에서의 효율성은 큰 차이가 생긴다.
다음과 같은 배열이 있다고 가정하자.
const array = ['a', 'b', 'c', 'd'];
그리고 위 배열을 다음과 같이 렌더링한다고 가정하자.
array.map(item => <div>{item}</div>);
여기서 배열의 b와 c사이에 z를 삽입하게 된다면, 리렌더링을 할 때 <div>b</div>와 <div>c</div> 사이에 새 div 태그를 삽입하는 것이 아니라, 기존의 c가 z로 바뀌고, d는 c로 바뀌고, 맨 마지막에 d가 새로 삽입된다.
그 다음에 a를 제거하면 기존의 a가 b로 바뀌고, b는 z로 바뀌고, z는 c로 바뀌고, c는 d로 바뀌고, 그리고 나서 마지막에 있던 d가 제거된다.
만약 배열의 원소가 정말 많다면 이 방법은 매우 비효율적인 방법이 된다.
[
{
id: 0,
text: 'a'
},
{
id: 1,
text: 'b'
},
{
id: 2,
text: 'c'
},
{
id: 3,
text: 'd'
}
];하지만 이렇게 key로 사용할 수 있는 고유 값이 있고, 다음과 같이 렌더링 된다면
array.map(item => <div key={item.id}>{item.text}</div>);배열이 업데이트 될 때 수정되지 않는 기존의 값은 그대로 유지하면서 원하는 곳에 내용을 삽입/삭제 한다.
따라서 배열을 렌더링 할 때는 고유한 key 값이 있는게 중요하다.
출처 : 벨로퍼트와 함께하는 모던 리액트
'Team Project' 카테고리의 다른 글
| [모각코 6주차] React에서 useEffect를 사용하여 마운트/언마운트 관리하기 (0) | 2022.11.30 |
|---|---|
| [모각코 4주차] useState로 컴포넌트에서 바뀌는 값 관리하기 (0) | 2022.11.09 |
| [모각코 3주차] 안드로이드 스튜디오 활용법 익히기 (0) | 2022.10.11 |
| [모각코 2주차] 코틀린 문법 공부 (0) | 2022.10.05 |
| [모각코 1주차] 안드로이드 스튜디오 설치, 코틀린 공부 (0) | 2022.10.01 |


